
Basics Logo / Favicon
To be able to brand your campaign optimally, we need your brand logo as a vector file (.ai,.eps,.svg).
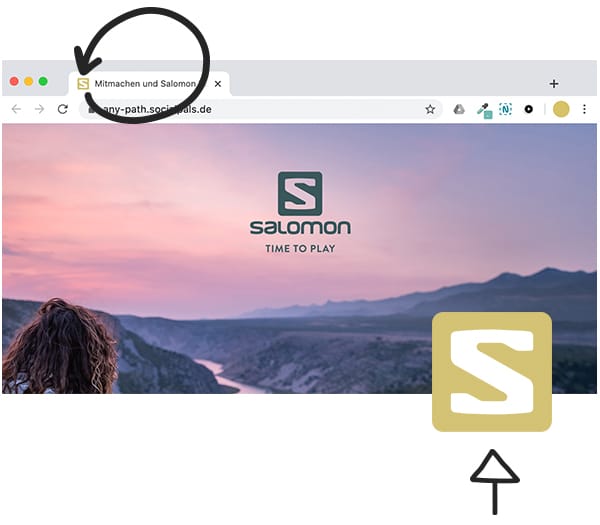
A slim icon version of the logo will be integrated as a favicon in the web browser.
Favicon dimensions: 260×260 px
1. Top / Header
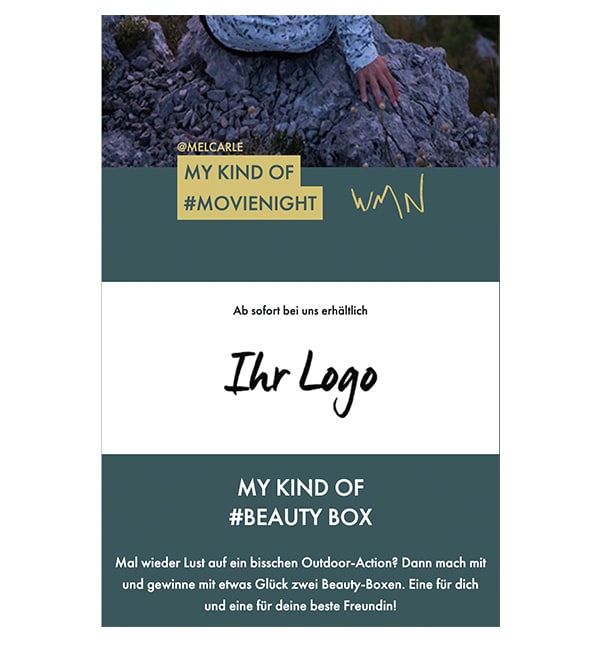
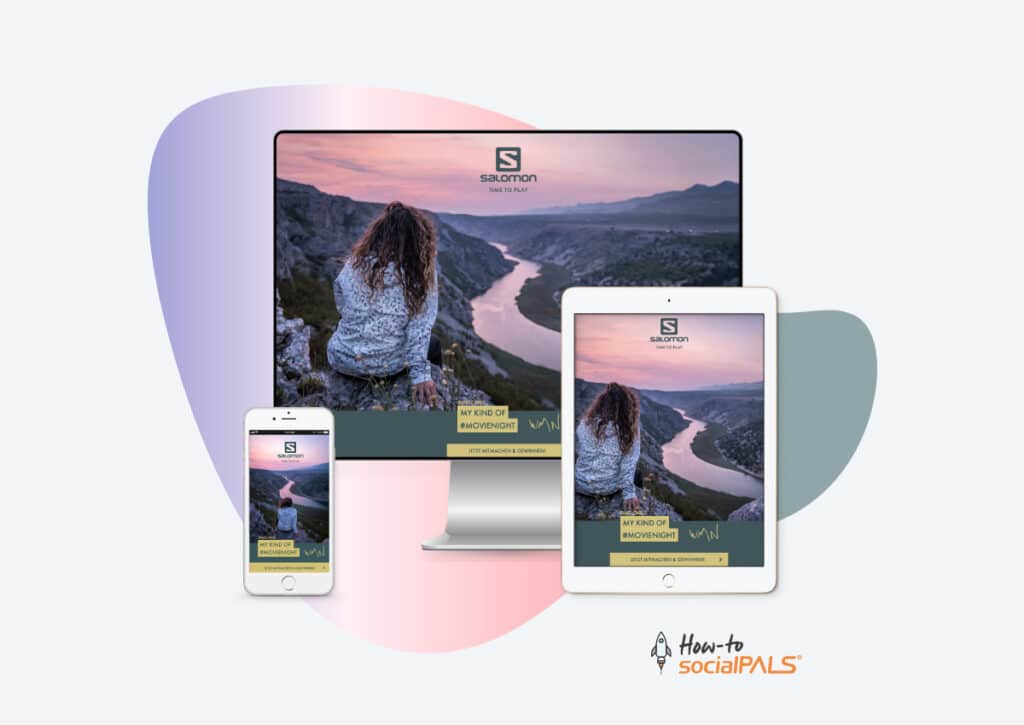
For the header we need a key visual of your campaign and a short and meaningful headline.
Please note: the image should have a width of at least 2,000px in order to work on mobile devices, tablets and desktop PCs. If available, choose two different image sections for mobile and desktop.
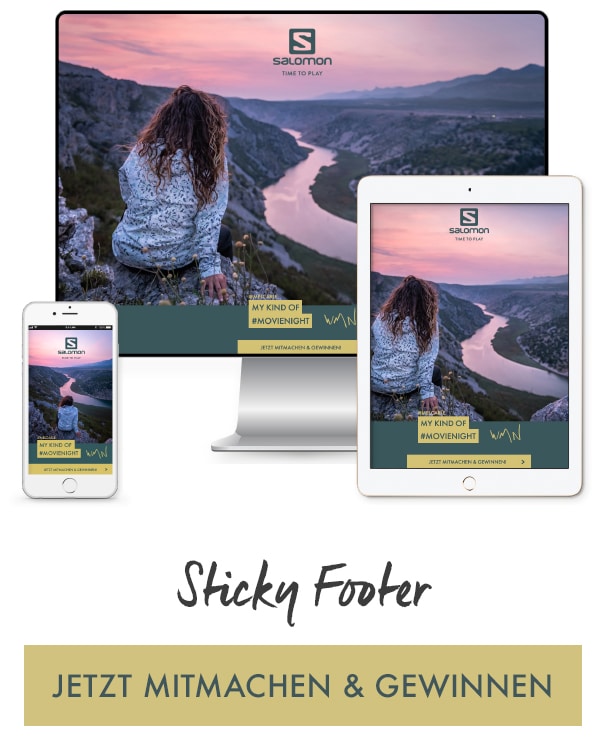
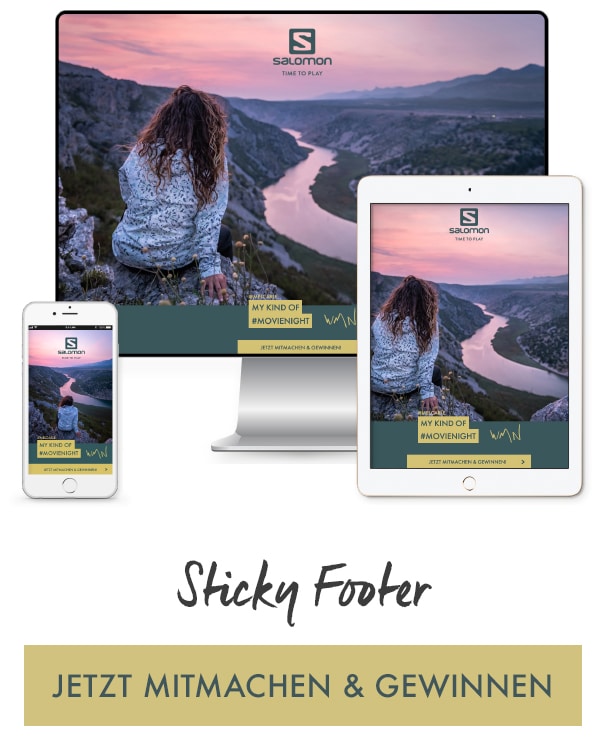
The top usually starts with a sticky footer allowing visitors to jump directly to the form or the retailer’s location. Please include a short text as call-to-action as shown in the example!


2. Partner Logo CTA Headline/Caption
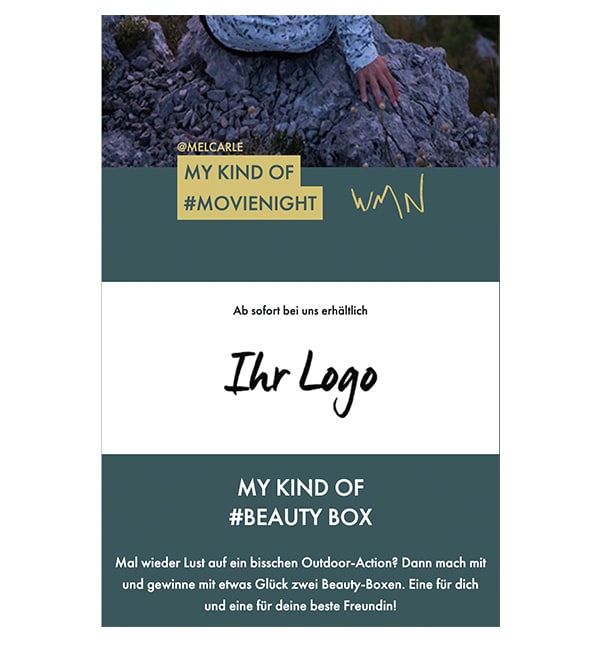
Right after the introduction we start with a caption that is directly linked to a retailer. For example: „Now available in our shop “
The retailer’s logo is clearly displayed right underneath, which is automatically extracted from the socialPALS platform.
Individually on each retailer page!
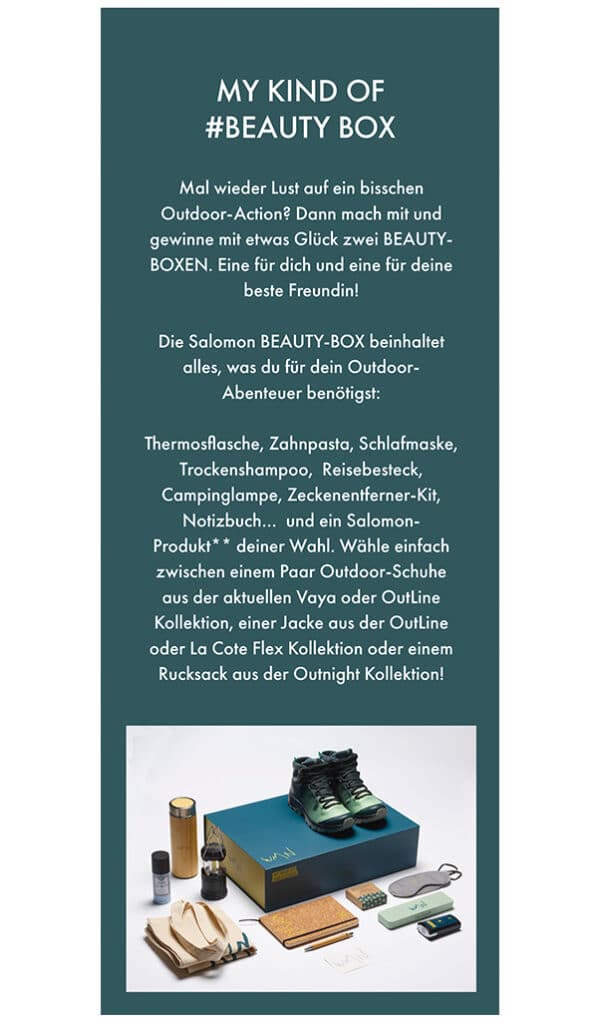
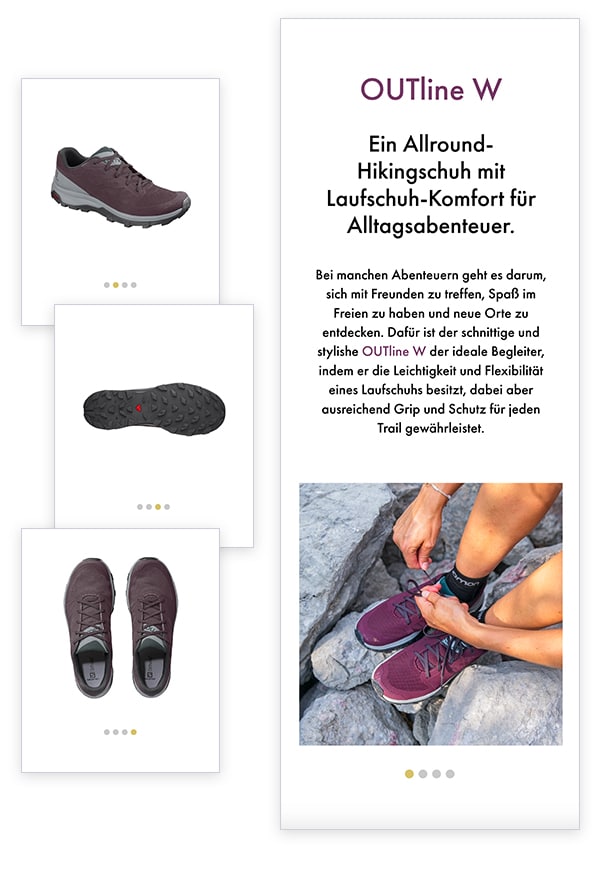
3. Introductory text - Campaign description
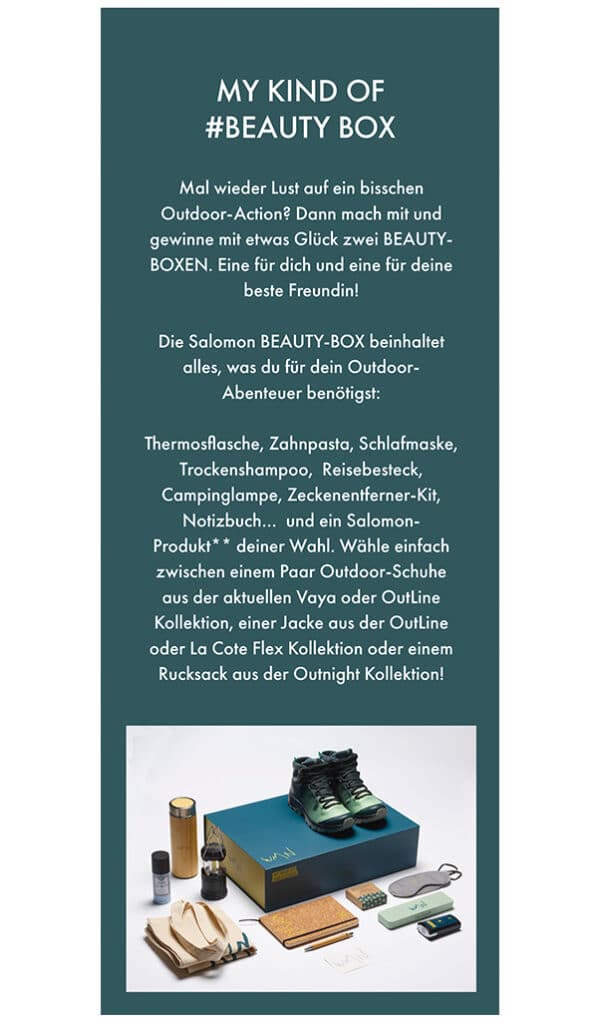
Next, you should describe your campaign in detail.
- What is the campaign about?
- Which product/event should be introduced?
- What do the users get out of it?
To present your product visually and give the user a deeper insight, you could add 1-2 pictures here.


4. Slideshow
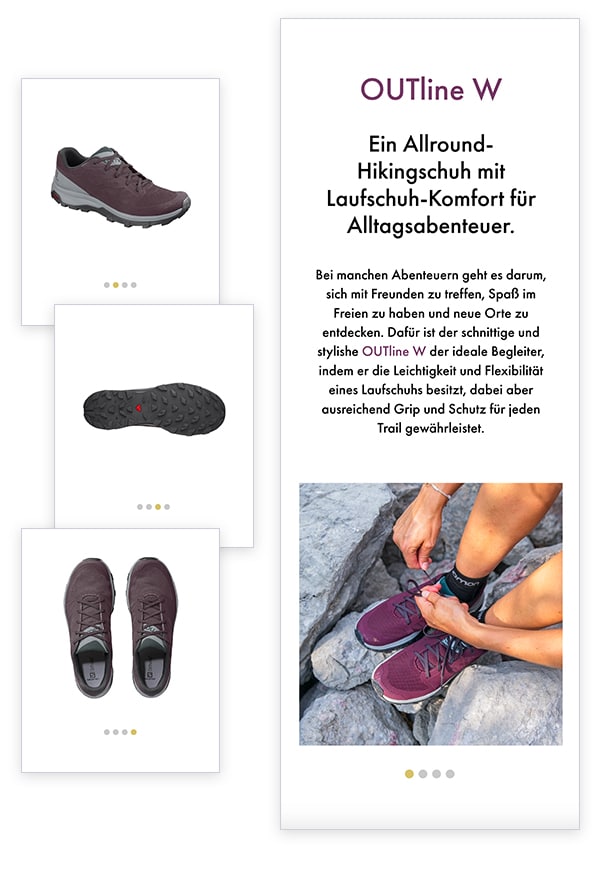
A slideshow is the perfect way to present the promotion/campaign or the advertised product, using emotion pictures or product images.
Depending on the type of campaign, you can display the main product, as show in the example, a complete collection, or an event.
Note! The image should have a width of at least 2,000px.
In order to provide the user with an optimal display even on the smallest device (such as small cell phones), the following applies here: LESS IS MORE! This means we want to show the whole content on every device and slide from picture to picture. Therefore, it is important to ensure that no small icons etc. are placed on the image that are no longer legible when reduced in size. Just like long texts underneath the pictures – We can only display short sentences like one to two liners underneath each picture. If you want to use more text, the images must be arranged one below the other.
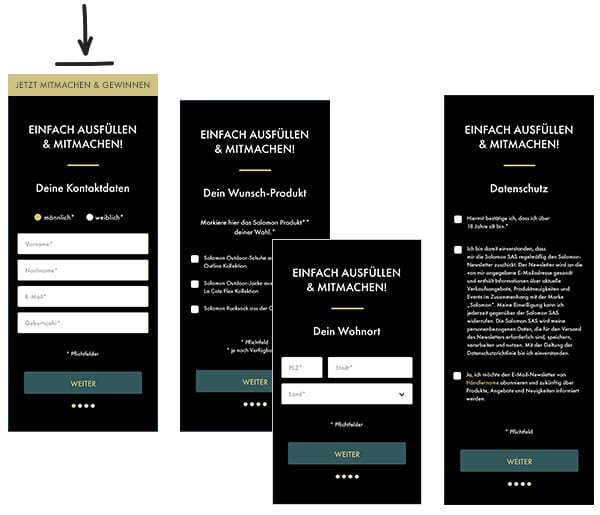
5. The Form
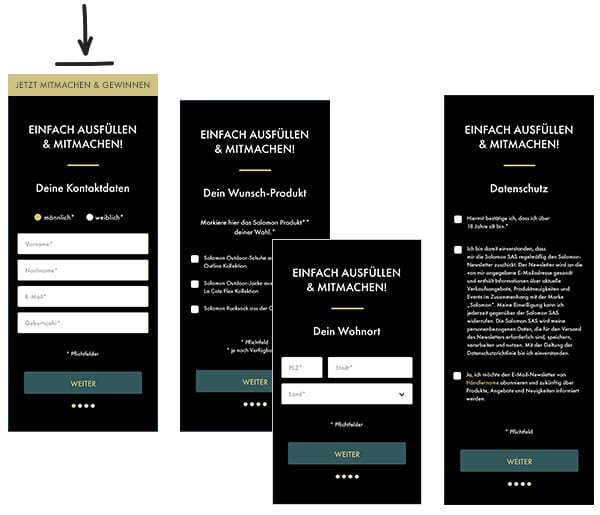
The form is used to generate important leads. The users will have to enter their details depending on the type of campaign, e.g. to take part in a competition or to fill out a contact form.
Throughout the following pages you can retrieve all the data relevant to you. Be careful with the length of the text to avoid early user cancellations.
Of course, with the option to subscribe to your newsletter and/or that of the dealer.
By agreeing to the conditions of participation and the data protection notice, you have generated a new participant/subscriber!


Sticky Footer
Sprungmarke direkt zum Anfang des Formulars oder zum Google Maps Auszug.

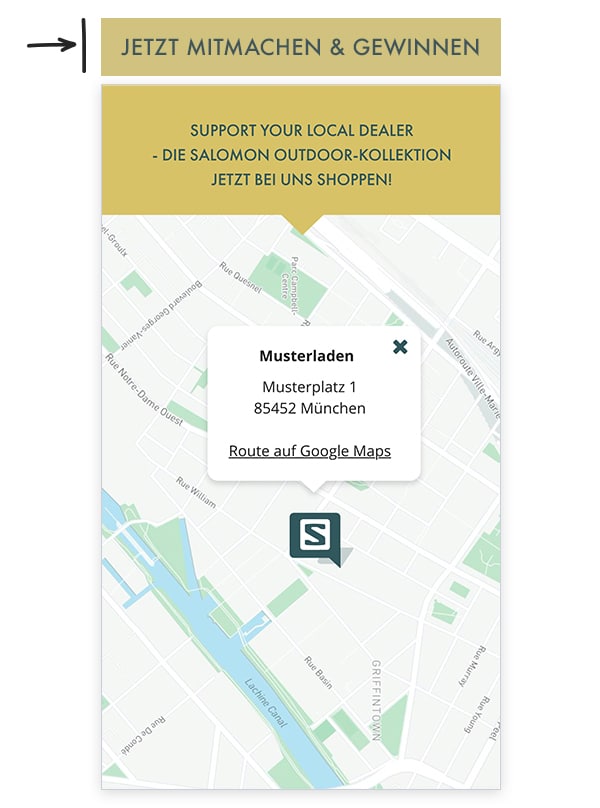
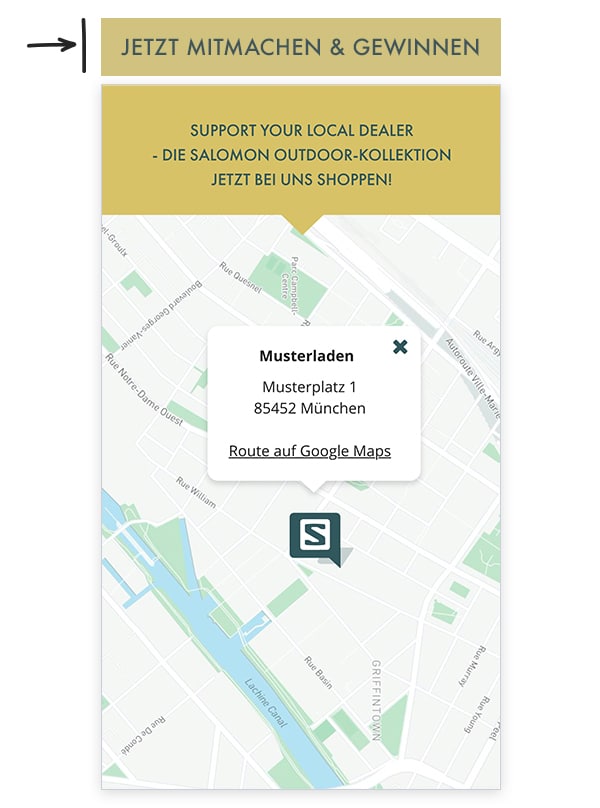
6. Google Maps Integration
The exact location of the retailer is displayed here automatically. The information generates itself from the data provided by the individual retailer. Clicking on the map takes you directly to the Google Maps app/site and you can easily navigate to the dealer you trust, without having to type in the address manually.
The jump label from the start is normally linked either to the form or directly to the Google Maps mask, depending on what’s best for the campaign.
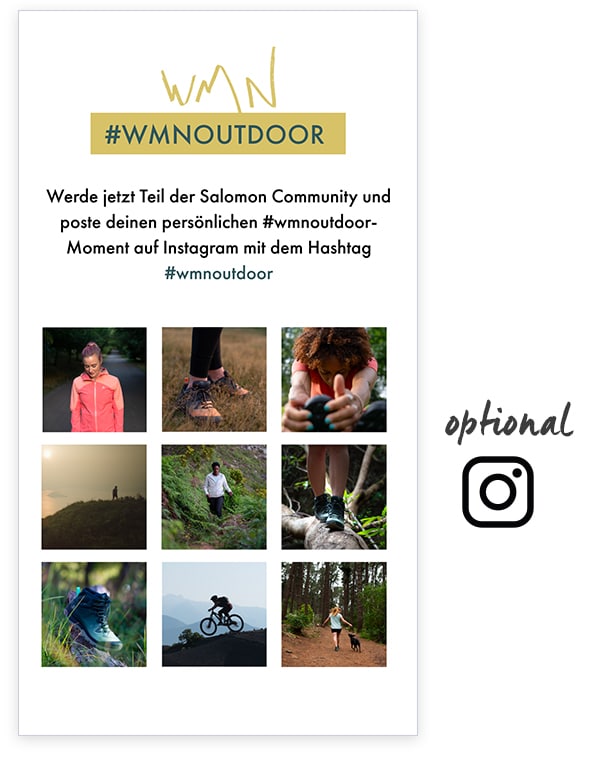
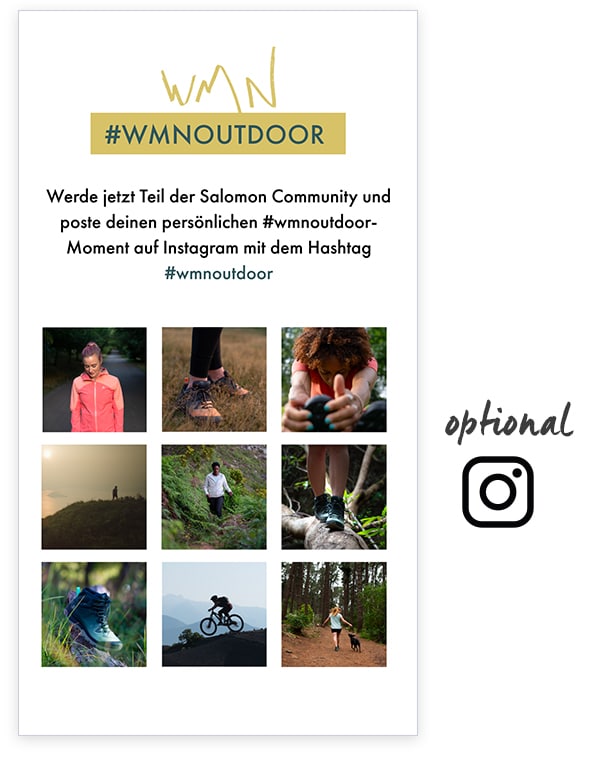
7. Instagram Widget
Does your brand already have an existing Instagram Community, or does a #hashtag already exist for your campaign?
If the answer is yes, use our Instagram widget to bring more life to your campaign. The users get a better feeling for your products and get motivated to actively take part in the campaign.


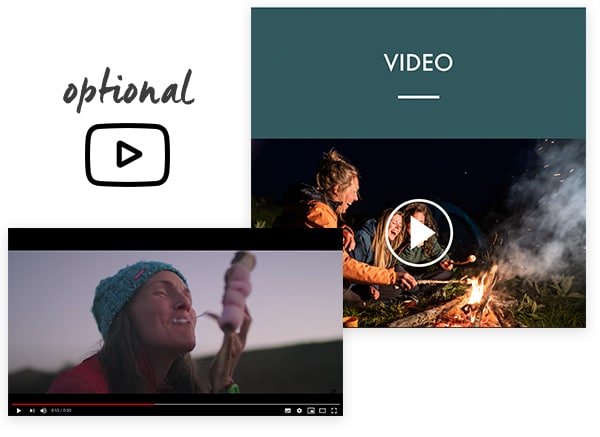
8. Video
Pictures say more than a thousand words. Add a suitable video of the product and once again get closer to your target audience!
You just need to provide us with the link to the YouTube video.
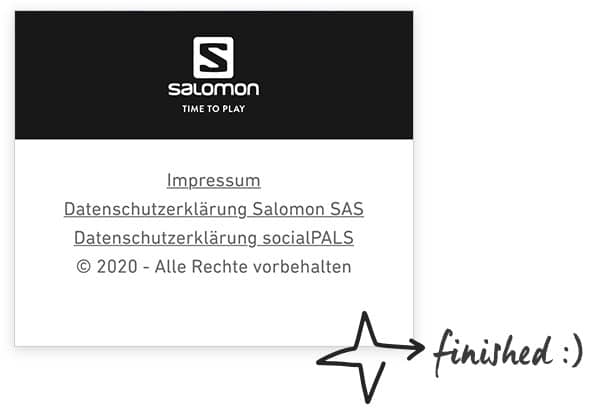
9. The Ending / Footer
On the bottom of each landing page, we display the brand logo as well as the retailers if requested.
Just like on every other page, an imprint and a data protection declaration from you and socialPALS should also be in your footer.

For You:

Basics Logo / Favicon
To be able to brand your campaign optimally, we need your brand logo as a vector file (.ai,.eps,.svg).
A slim icon version of the logo will be integrated as a favicon in the web browser.
Favicon dimensions: 260×260 px
1. Top / Header
For the header we need a key visual of your campaign and a short and meaningful headline.
Please note: the image should have a width of at least 2,000px in order to work on mobile devices, tablets and desktop PCs. If available, choose two different image sections for mobile and desktop.
The top usually starts with a sticky footer allowing visitors to jump directly to the form or the retailer’s location. Please include a short text as call-to-action as shown in the example!


2. Partner Logo CTA Headline/Caption
For the header we need a key visual of your campaign and a short and meaningful headline.
Please note: the image should have a width of at least 2,000px in order to work on mobile devices, tablets and desktop PCs. If available, choose two different image sections for mobile and desktop.
The top usually starts with a sticky footer allowing visitors to jump directly to the form or the retailer’s location. Please include a short text as call-to-action as shown in the example!
3. Introductory text - Campaign description
Next, you should describe your campaign in detail.
- What is the campaign about?
- Which product/event should be introduced?
- What do the users get out of it?
To present your product visually and give the user a deeper insight, you could add 1-2 pictures here.


4. Slideshow
A slideshow is the perfect way to present the promotion/campaign or the advertised product, using emotion pictures or product images.
Depending on the type of campaign, you can display the main product, as show in the example, a complete collection, or an event.
Note! The image should have a width of at least 2,000px.
In order to provide the user with an optimal display even on the smallest device (such as small cell phones), the following applies here: LESS IS MORE! This means we want to show the whole content on every device and slide from picture to picture. Therefore, it is important to ensure that no small icons etc. are placed on the image that are no longer legible when reduced in size. Just like long texts underneath the pictures – We can only display short sentences like one to two liners underneath each picture. If you want to use more text, the images must be arranged one below the other.
5. The Form
The form is used to generate important leads. The users will have to enter their details depending on the type of campaign, e.g. to take part in a competition or to fill out a contact form.
Throughout the following pages you can retrieve all the data relevant to you. Be careful with the length of the text to avoid early user cancellations.
Of course, with the option to subscribe to your newsletter and/or that of the dealer.
By agreeing to the conditions of participation and the data protection notice, you have generated a new participant/subscriber!


Sticky Footer
Sprungmarke direkt zum Anfang des Formulars oder zum Google Maps Auszug.

6. Google Maps Integration
The exact location of the retailer is displayed here automatically. The information generates itself from the data provided by the individual retailer. Clicking on the map takes you directly to the Google Maps app/site and you can easily navigate to the dealer you trust, without having to type in the address manually.
The jump label from the start is normally linked either to the form or directly to the Google Maps mask, depending on what’s best for the campaign.
7. Instagram Widget
Does your brand already have an existing Instagram Community, or does a #hashtag already exist for your campaign?
If the answer is yes, use our Instagram widget to bring more life to your campaign. The users get a better feeling for your products and get motivated to actively take part in the campaign.


8. Video
Pictures say more than a thousand words. Add a suitable video of the product and once again get closer to your target audience!
You just need to provide us with the link to the YouTube video.
9. The Ending / Footer
On the bottom of each landing page, we display the brand logo as well as the retailers if requested.
Just like on every other page, an imprint and a data protection declaration from you and socialPALS should also be in your footer.








4 Responses
Wow, awesome weblog structure! How long have you ever been running a blog for?
you make blogging glance easy. The total look of your site
is great, as smartly as the content material!
You can see similar here najlepszy sklep
Someone essentially help to make severely posts I’d state.
That is the very first time I frequented your website page
and to this point? I surprised with the research you made to make this particular put up incredible.
Great process!
1
1